Archive for 2014
CSS dan Penerapannya
Setelah beberapa waktu tidak posting artikel apapun, akhirnya Gudang Receh mulai ngeblog lagi. Pada posting kali ini Gudang Receh akan sedikit berbagi tentang CSS. Apa itu CSS ?
CSS adalah singkatan dari "Cascading Style Sheets" merupakan suatu bahasa markup (bukan bahasa pemrograman) yang berfungsi untuk mengatur style pada webpage html. Apakah fungsi CSS ?
Apabila dalam suatu web page html akan membuat style untuk suatu element, maka pada sebagian element yang lain harus menuliskan script untuk stylenya lagi. Disinilah fungsi dari CSS, yaitu untuk meringkas style tersebut sehingga tidak perlu diulang-ulang. Bahkan juga dapat diterapkan pada web page lainnya.
Penerapan CSS
Ada 3 cara dalam menerapkan script CSS pada web page yang kita buat:
1. Inline
Pada metode ini, script CSS di letakkan didalam suatu tag html. Contohnya dibawah ini:
<html>
<head>
<title>Contoh Penulisan CSS Inline</title>
</head>
<body bgcolor="#FFFFFF">
<div id="contoh1">
Ini adalah contoh text tanpa ditambahkan script CSS </div>
<div id="contoh2" style="font-size: 24pt;">
<br />
Text ini ditambahkan script CSS inline. Besar font 24 point </div>
<div id="contoh3" style="color: blue; font-size: 14pt;">
<br />
Text ini ditambahkan script CSS inline. Besar font 14 point, dan menggunakan warna biru </div>
</body>
</html>
Hasilnya akan seperti dibawah:
Ini adalah contoh Text ini tanpa ditambahkan script CSS
Text ini ditambahkan script CSS inline. Besar font 24 point
Text ini ditambahkan script CSS inline. Besar font 14 point, dan menggunakan warna biru
Namun menurut saya pribadi, metode ini kurang efektif, karena hampir sama dengan pemformatan tulisan pada html biasa yang harus mengulang - ulang script tersebut.
2. Embedded
Pada metode ini script di tulis diantara tag <style> </style> yang ada dalam head. Contohnya seperti dibawah:
<html>
<head>
<title>Contoh Penulisan CSS Embedded</title>
<style>
#contoh1 {
color:blue;
}
#contoh2 {
color:red;
font-size:24pt;
}
.contoh3 {
color:green;
font-size:14pt;
}
</style>
</head>
<body>
<div id="contoh1">
Ini adalah contoh Text yang ditambahkan script CSS. Warna font biru.</div>
<div id="contoh2">
<br />
Text ini ditambahkan script CSS inline. Besar font 24 point dan warna merah.</div>
<p class="contoh3">
<br />
Text ini ditambahkan script CSS inline. Besar font 14 point, dan menggunakan warna biru.</div>
</body>
</html>
Dan hasilnya akan seperti dibawah ini:
Ini adalah contoh Text yang ditambahkan script CSS. Warna font biru.
Text ini ditambahkan script CSS inline. Besar font 24 point dan warna merah.
Text ini ditambahkan script CSS inline. Besar font 14 point, dan menggunakan warna biru.
Penerapan metode embedded lebih efektif dibanding dengan metode inline, karena tidak perlu mengulang-ngulang script pada setiap tag. Namun pada metode ini masih kurang efektif karena hanya bisa diterapkan dalam satu web page html saja. Untuk diterapkan pada web page html lainnya maka kita harus menuliskannya lagi atau dapat juga copy dan paste.
3. External
Maksud dari external adalah, style script yang kita tulis disimpan dengan nama sendiri, dengan ekstensi file .css . Kemudian dipanggil oleh web page html yang telah dibuat. Contoh penerapan CSS External:
<html>Script diatas adalah script html yang akan diberi style. Simpan dengan nama sesuka anda. Misal "index.html"
<head>
<title>Contoh Penulisan CSS External</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div id="contoh1">
Ini adalah contoh Text yang ditambahkan script CSS. Warna font biru.</div>
<br>
<div id="contoh2">
<br />
Text ini ditambahkan script CSS inline. Besar font 24 point dan warna merah.</div>
<p class="contoh3">
<br />
Text ini ditambahkan script CSS inline. Besar font 14 point, dan menggunakan warna biru.</div>
</body>
</html>
Dan script berikut adalah script CSS untuk memberi style pada web page html diatas.
#contoh1 {Simpan dengan nama yang sama dengan file yang dipanggil dalam tag <link rel="stylesheet" type="text/css" href="style.css" />
color:blue;
}
#contoh2 {
color:red;
font-size:24pt;
}
.contoh3 {
color:green;
font-size:14pt;
}
Pada metode ini, menurut saya pribadi adalah paling efektif untuk diterapkan pada pembuatan web anda. Karena beberapa web page sekaligus dapat memanggil satu style script.
Itulah sedikit yang dapat Gudang Receh bagi, dan sepertinya masih banyak salah dan kata yang membingungkan. Mohon komentarnya untuk kritik dan saran.
Source gambar
Tags: css, script, style, html, web page, web, page, sheets,
Form dan Table di HTML
Sudah kurang lebih 1 Minggu Gudang Receh tidak posting artikel apapun, dikarenakan tugas kuliah yang numpuk dan belum selesai semua (curhat). Namun ada satu tugas yang saya paling sukai, yaitu tugas ini, posting review materi ke blog masing - masing, lumayan untuk menambah posting di blog yang masih sedikit.
Kali ini Gudang Receh membahas tentang Form dan Table pada HTML sebagai tugas review mingguan.
Form
Form adalah kolom yang berfungsi untuk mengumpulkan informasi dari blog / website kita. Misalnya informasi untuk login, register, search, dll.
Contoh form:
 |
| Pada halaman utama facebook terdapat 2 form, form login dan form register. |
 |
| Setelah login terdapat form search, form status, dan form comment. |
Contoh script untuk membuat form dengan informasi yang diminta Nama, Alamat, Jenis Kelamin, Nomor Telepon, Profesi, dan Hobi:
<html>
<head>
<title>Form</title>
</head>
<body>
<form action="#" method="post">
Nama:<br />
<input type="text" name="nama" /><br />
Alamat:<br />
<textarea cols="60" rows="5"></textarea><br />
Jenis kelamin:<br />
<input type="radio" name="jeniskelamin" value="lakilaki" />Laki-laki
<input type="radio" name="jeniskelamin" value="perempuan" />Perempuan<br />
Nomor telepon:<br />
<input type="text" name="nhp" /><br />
Pekerjaan:<br>
<select>
<option value="mhs">Mahasiswa
<option value="pns">PNS
<option value="wiraswasta">Wiraswasta
</select>
<br />
Hobi:<br />
<input type="checkbox" name="hobi" value="mancing" />Mancing
<input type="checkbox" name="hobi" value="membaca" />Membaca
<input type="checkbox" name="hobi" value="musik" />Musik
<input type="checkbox" name="hobi" value="sport" />Sport<br />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
</form>
</body>
</html>
Hasilnya akan seperti dibawah ini.
Form
Keterangan:
- Pada atribut action, digunakan "#" karena action ke halaman pemroses belum tersedia, biasanya ditulis dengan bahasa .php
- Pada atribut method dapat dipilih metode "post" ataupu "get". Namun terdapat perbedaan antara keduanya, jika menggunakan metode "get" maka informasi yang dipakai akan tampil di address bar. Namun apabila menggunakan metode "post" maka informasi tidak di tampilkan di address bar.
Table
Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan.
Contoh script tabel:
Untitled Document
Keterangan:
- Pada atribut action, digunakan "#" karena action ke halaman pemroses belum tersedia, biasanya ditulis dengan bahasa .php
- Pada atribut method dapat dipilih metode "post" ataupu "get". Namun terdapat perbedaan antara keduanya, jika menggunakan metode "get" maka informasi yang dipakai akan tampil di address bar. Namun apabila menggunakan metode "post" maka informasi tidak di tampilkan di address bar.
Table
Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan.
Contoh script tabel:
<html>Hasilnya akan seperti dibawah ini.
<head>
<title>Tabel</title>
</head>
<body>
<table width="400" border="1">
<tr>
<td width="112">Nama</td>
<td width="21">:</td>
<td width="245"> </td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td> </td>
</tr>
<tr>
<td>Jenis kelamin</td>
<td>:</td>
<td> </td>
</tr>
<tr>
<td>Nomor telepon</td>
<td>:</td>
<td> </td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>:</td>
<td> </td>
</tr>
<tr>
<td>Hobi</td>
<td>:</td>
<td> </td>
</tr>
</table>
</body>
</html>
| Nama | : | |
| Alamat | : | |
| Jenis kelamin | : | |
| Nomor telepon | : | |
| Pekerjaan | : | |
| Hobi | : |
Keterangan:
- Tag <tr> adalah table rows
- Tag <td> adalah table data
Kolaborasi Form dan Table
Banyak orang mengkombinasikan fungsi dari table untuk merapikan form. Dan berikut ini adalah script kombinasi keduanya.
<html>Dan hasilnya akan seperti:
<head>
<title>Form & Table</title>
</head>
<body>
<form action="#" method="post">
<table width="647" border="0">
<tr>
<td width="209">Nama</td>
<td width="10">:</td>
<td width="421"><input type="text" name="nama" /></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea cols="60" rows="5"></textarea></td>
</tr>
<tr>
<td>Jenis kelamin</td>
<td>:</td>
<td><input type="radio" name="jeniskelamin" value="lakilaki" />Laki-laki
<input type="radio" name="jeniskelamin" value="perempuan" />Perempuan</td>
</tr>
<tr>
<td>Nomor telepon</td>
<td>:</td>
<td><input type="text" name="nhp" /></td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>:</td>
<td><select>
<option value="mhs">Mahasiswa
<option value="pns">PNS
<option value="wiraswasta">Wiraswasta
</select></td>
</tr>
<tr>
<td>Hobi</td>
<td>:</td>
<td>
<input type="checkbox" name="hobi" value="mancing" />Mancing
<input type="checkbox" name="hobi" value="membaca" />Membaca
<input type="checkbox" name="hobi" value="musik" />Musik
<input type="checkbox" name="hobi" value="sport" />Sport</td>
</tr>
</table>
</form>
</body>
</html>
Keterangan:
- Value dari atribut border pada tag <table> dapat diganti - ganti. Agar border tidak terlihat, gunakan 0.
Itulah review dari Gudang Receh tentang Form dan Table, Semoga bermanfaat.
Tags: tugas, tugas html, html, tabel, table, form,
Notepad++
Notepad++ adalah sebuah text editor pengganti Notepad yang mendukung beberapa bahasa termasuk HTML, PHP, CSS, dll. Notepad++ menggunakan komponen Scintilla untuk dapat menampilkan dan menyuntingan teks dan source code berbagai bahasa pemrograman.
Notepad++ didistribusikan sebagai perangkat lunak bebas. Proyek ini dilayani oleh Sourceforge.net telah diunduh lebih dari 27 juta kali dan dua kali memenangkan penghargaan SourceForge Community Choice Award for Best Developer Tool.
Bahasa Pemrograman yang didukung Oleh Notepad++:
- ActionScript, Ada, ASP, Assembler, autoIt
- Batch
- C, C++, C#, Caml, Cmake, COBOL, CSS
- D, Diff
- Flash ActionScript, Fortran
- Gui4CLI
- Haskell, HTML
- Berkas INI, InnoSetup
- Java, Javascript, JSP
- KiXtart
- LISP, Lua
- Makefile, Matlab, MS-DOS
- NSIS
- Objective-C
- Pascal, Perl, PHP, Postscript, PowerShell, Properties file, Python
- R, Resource file, Ruby
- Shell, Scheme, Smalltalk, SQL
- TCL, TeX
- Visual Basic, VHDL, Verilog
- XML
- YAML
Tags: html, notepad, notepad++, editor, text, text editor,
Marquee, Insert Image, & Link
Gudang Receh - Apa jadinya sebuah website apabila tanpa gambar & link ?
Pasti hanya akan menjadi web statis yang sangat monoton. Melanjutkan posting sebelumnya tentang HTML dan juga masih bagian dari tugas kuliah, kali ini Gudang Receh akan membagi cara untuk menambahkan gambar, membuat link, dan membuat animasi teks sederhana menggunakan marquee.
Marquee
Marquee
Marquee adalah tag untuk membuat teks berjalan.
Contoh:
<html>
<head>
<title>Latihan Insert Image</title>
</head>
<body>
<marquee>Teks ini berjalan</marquee>
</body>
</html>
Hasil:
<marquee>Teks ini berjalan</marquee>Banyak atribut marquee yang bisa dicoba & apabila web builder anda adalah DreamWeaver.
Contoh:
<html>
<head>
<title>Latihan Insert Image</title>
</head>
<body>
<marquee>Teks ini berjalan</marquee>
</body>
</html>
Hasil:
Cara menambahkan gambar
Cara menambahkan gambar pada page HTML adalah dengan script:
<img src="image_URL" />Juga bisa di tambah dengan atribut "alt", "width", "height", dll.
Keterangan:
- image_URL adalah tempat dimana file terletak, jangan lupa tulis sampai ekstensinya juga, misal JPG/JPEG.
Contoh:
<html>Hasilnya akan seperti ini:
<head>
<title>Latihan Insert Image</title>
</head>
<body>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb5MydPEOx8lPfUS0vxWBeJ7tGpje6jZUvcbtE-2Zf0td1hd1sscBHIMkstT_p6VDELDxpfcnkm_pjGFLsmonpPVBDSsqL1LMTkfnZEAmI9ysAqX3UOhwJL9OPUGyz9-UbkxF_kciibsSv/s1600/www1.gif" alt="gambar" width="558" height="350" />
</body>
</html>

Keterangan:
- Gambar diambil dari internet. Jadi jika anda mencoba script tersebut koneksi internet, gambar tidak bisa tampil.
Link
Link adalah yang menghubungkan antara suatu page ke page lainnya.
Cara membuat link:
<a href="http://adf.ly/dWxFV">Teks ini adalah link</a>Bisa juga ditambah dengan atribut "target", dll.
Contoh:
<html>Hasilnya akan seperti dibawah ini:
<head>
<title>Latihan Insert Image</title>
</head>
<body>
<a href="http://adf.ly/dWxFV" target="_blank">Teks ini adalah link</a>
</body>
</html>
Teks ini adalah link
Keterangan:
- "_blank" adalah untuk membuka link di jendela/tab baru.
Selamat mencoba dan happy coding.
Tags: html, link, image, marquee, insert, web, page, webpage, site, website,
Pengenalan Perancangan Web
Di era IT ini, sebagai manusia yang terampil apalagi berstatus mahasiswa, terlebih mahasiswa IT, kita dituntut untuk mengerti & dapat mengolah suatu data menjadi informasi, dan juga memanfaatkannya. Salah satu media informasi adalah website, dan pada post kali ini Gudang Receh membahas sedikit tentang website, yang juga sebagai tugas mata kuliah yang diberikan oleh dosen pengampu.
Website
Website adalah alamat URL (Uniform Resource Locator) yang berfungsi sebagai tempat penyimpanan data dan informasi dengan topik tertentu. Suatu situs web terdiri atas Webpage & Home page.
Web Page
Web page merupakan halaman khusus dari website tertentu yang tersimpan dalam bentuk file. Dalam web page tersimpan berbagai informasi dan link yang menghubungkan suatu informasi ke informasi lain baik dalam web page yang sama maupun web page yang lain pada website yang berbed.
Homepage
Homepage merupakan halaman pertama atau sampul dari suatu website yang biasanya digunakan untuk memberikan informasi singkat mengenai isi dari website tersebut dan siapa pemiliknya. Dan biasanya file untuk homepage bernama index dengan berbagai macam ekstensi, misal index.php, index.html, index.asp, dll.
Jenis Website dibagi menjadi 2, yaitu Website statis & Website dinamis.
Website Statis
Web Statis yaitu web berisi/menampilkan informasi-informasi yang sifatnya statis (tetap). Website statis tidak menggunakan database dalam isinya. Dan untuk merubah/update informasi maupun data yang ada dalam website statis, admin harus melakukannya melalui software web builder.
Web Dinamis
Web Dinamis merupakan web yang dapat menampilkan informasi secara dinamis dan up-to-date serta dapat melakukan interaksi dengan user. Agar dapat memberikan informasi yang relevan, website dinamis biasanya terhubung dengan database sehingga informasi yang ditampilkan pada website sesuai dengan data yang ada pada database. Untuk membuat website yang bersifat dinamis dan interaktif diperlukan bahasa pemrograman khusus seperti php, asp, dsb.
Teknologi Pemrograman Web dibagi Menjadi 2, yaitu:
Client-side Programming
Client-side programming merupakan teknik pemrograman web dimana perintah program dijalankan di web browser, sehingga ketika client meminta dokumen yang mengandung script, maka script tersebut akan didownload dari servernya kemudian dieksekusi pada browser yang bersangkutan. Pemrograman web yang tergolong client-side programming: JavaScript, VbScript, HTML.
Server-side Programming
Pada server-side programming, perintah-perintah program (script) terlebih dahulu dieksekusi di web server, kemudian hasilnya dikirimkan ke browser dalam bentuk HTML biasa. Pemrograman web yang tergolong server-side programming: CGI/Perl, ASP, JSP, PHP, ColdFussion, dan sebagainya.
Beberapa bahasa yang sering digunakan untuk membangun sebuah halaman suatu website.
HTML
HTML adalah singkatan dari Hyper Text Markup Language, yang merupakan suatu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. HTML dirancang untuk digunakan tanpa tergantung pada suatu platform tertentu. Dokumen HTML adalah suatu dokumen teks biasa dan disebut markup language karena menggunakan tanda-tanda tertentu yang disebut tag untuk mengatur bagaimana suatu dokumen ditampilkan pada browser.
Contoh script HTML sederhana yang biasanya menjadi default pada software web builder seperti Adobe DreamWeaver, dll.
<html>Penjelasan:
<head>
<title></title>
</head>
<body>
</body>
</html>
- Teks yang berada dalam tag <title>....</title> akan menjadi judul sebuah web page.
- Hampir semua unsur tampilan pada suatu web page diletakkan di dalam tag <body>....</body>
CSS
CSS adalah singkatan dari "Cascading Style Sheet" adalah sebuah script yang fungsinya untuk memperindah tampilan web page html. CSS diletakkan di dalam tag <head>....</head>.
PHP
PHP adalah singkatan dari Hypertext Preprocessor adalah bahasa pemrograman yang dapat diterapkan dalam sebuah website yang fungsinya sebagai pemroses data dalam suatu website. Sering digunakan untuk membuat dan mengembangkan website dinamis.
Itulah sedikit bahasan tentang website yang juga adalah materi kuliah pertemuan pertama dari mata kuliah Pengenalan Perancangan Web di STMIK AMIKOM
Tags: web, website, websites, site, website statis, website dinamis, client, server, html, css, php, gudangreceh, gudang receh,
Pemformatan Tulisan Pada HTML
Sebuah tampilan webpage hampir sama layaknya sebuah dokumen yang menggunakan pemformatan dalam tampilannya. Namun cara pemformatan dalam sebuah webpage (html) tidak semudah pemformatan pada word doccument. Namun seiring bertambah canggihnya software webpage builder saat ini, pemformatan pada html juga sudah lebih mudah dengan adanya fitur WYSIWYG editor. Namun kali ini Gudang Receh akan membahas sedikit tentang pemformatan tulisan pada html, tidak dengan WYSIWYG mode, melainan dengan kode-kode html agar para pembaca lebih mengenal sebuah webpage yang dibangun dengan html. Dan posting kali ini juga sebagai tugas review materi mata kuliah yang diberikan oleh dosen pengampu. Berikut adalah contoh – contoh pemformatan tulisan pada html:
Pemformatan font:
Coba script ini pada software web builder yang anda gunakan, paling sederhana adalah dengan menggunakan "Notepad" dan simpan dengan ekstensi "nama_file.html".
<html>
<head>
<title></title>
</head>
<body>
<p><b>Teks ini tebal/bold.</b></p>
<p><i>Teks ini miring/italic.</i></p>
<p><u>Teks ini bergaris bawah/underline.</u></p>
<p><b><u><i>Teks ini tebal, miring, dan bergaris bawah.</i></u></b></p>
<p><mark>Teks ini bergaris ditandai/disorot.</mark></p>
</body>
</html>
Penjelasan:
- Tag <b>....</b> berfungsi untuk membuat teks tebal/bold.
- Tag <i>....</i> berfungsi untuk membuat teks miring/italic.
- Tag <u>....</u> berfungsi untuk membuat teks bergaris bawah/underline.
- Tag <mark>....</mark> berfungsi untuk membuat teks ditandai/disorot.
Warna, Jenis, dan Ukuran font.
- Tag <font color="green">....</font> membuat font yang ada di dalamnya berwarna hijau.
- Tag <font size="5>....</font> membuat font yang ada di dalamnya berukuran 5.
- Tag <font face="calibri">....</font> membuat font yang ada di dalamnya berjenis calibri.
- Tag <font color="green" size="5" face="calibri"> membuat font berwarna hijau, berukuran 5, dan berjenis calibri.</font>
List:
Coba script ini pada software web builder yang anda gunakan, paling sederhana adalah dengan menggunakan "Notepad" dan simpan dengan ekstensi "nama_file.html".
Ordered List:
- Tag <li>....</li> menunjukkan bahwa teks tersebut adalah list.
- Tag
<ol>
.
.
.
</ol>
menunjukkan jenis list yang di gunakan, yaitu OL = Ordered List.
Unordered List:
- Tag <li>....</li> menunjukkan bahwa teks tersebut adalah list.
- Tag
<ul>
.
.
.
</ul>
menunjukkan jenis list yang di gunakan, yaitu UL = Unordered List.
Itulah tadi sedikit review yang masih teringat di ingatan. Bagi para pembaca silahkan mencoba dan jangan lupa tinggalkan komentar. Tetap nantikan tulisan - tulisan menarik di Gudang Receh.
Tags: html, webpage, page, wysiwyg,
- Tag <b>....</b> berfungsi untuk membuat teks tebal/bold.
- Tag <i>....</i> berfungsi untuk membuat teks miring/italic.
- Tag <u>....</u> berfungsi untuk membuat teks bergaris bawah/underline.
- Tag <mark>....</mark> berfungsi untuk membuat teks ditandai/disorot.
Warna, Jenis, dan Ukuran font.
<html>Penjelasan:
<body>
<p><font color="green">Teks ini berwarna hijau.</font></p>
<p><font size="5">Teks ini berukuran 5.</font></p>
<font face="calibri">Teks ini menggunakan font calibri.</font>
<p><font color="green" size="5" face="calibri">Teks ini berwarna hijau</font></p>
</body>
</html>
- Tag <font color="green">....</font> membuat font yang ada di dalamnya berwarna hijau.
- Tag <font size="5>....</font> membuat font yang ada di dalamnya berukuran 5.
- Tag <font face="calibri">....</font> membuat font yang ada di dalamnya berjenis calibri.
- Tag <font color="green" size="5" face="calibri"> membuat font berwarna hijau, berukuran 5, dan berjenis calibri.</font>
List:
Coba script ini pada software web builder yang anda gunakan, paling sederhana adalah dengan menggunakan "Notepad" dan simpan dengan ekstensi "nama_file.html".
Ordered List:
<html>Penjelasan:
<head>
<title></title>
</head>
<body>
<ol>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
</ol>
</body>
</html>
- Tag <li>....</li> menunjukkan bahwa teks tersebut adalah list.
- Tag
<ol>
.
.
.
</ol>
menunjukkan jenis list yang di gunakan, yaitu OL = Ordered List.
Unordered List:
<html>Penjelasan:
<head>
<title></title>
</head>
<body>
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
</ul>
</body>
</html>
- Tag <li>....</li> menunjukkan bahwa teks tersebut adalah list.
- Tag
<ul>
.
.
.
</ul>
menunjukkan jenis list yang di gunakan, yaitu UL = Unordered List.
Itulah tadi sedikit review yang masih teringat di ingatan. Bagi para pembaca silahkan mencoba dan jangan lupa tinggalkan komentar. Tetap nantikan tulisan - tulisan menarik di Gudang Receh.
Tags: html, webpage, page, wysiwyg,
STMIK AMIKOM
Kali ini Gudang Receh akan memposting tentang kampus saya tercinta, kampus ungu STMIK AMIKOM, Tempat Kuliahnya Orang Berdasi. Disinilah saya menuntut ilmu sebagai mahasiswa yang sedang menginjak semester 2.
 |
| AMIKOM Depan |
Sekolah Tinggi Manajemen Informatika dan Komputer AMIKOM (STMIK AMIKOM) adalah salahsatu perguruan tinggi di Yogyakarta yang beralamat tepat di Jl. Ring Road Utara, Condong Catur,Sleman.
Berdiri pada tanggal 29 Desember 1992 dan diresmikan pada 11 Oktober 1994, di pelopori oleh Prof. Dr. Mohammad Suyanto, MM atau sering di panggil Prof. Yanto, atau Pak Yanto. Moto AMIKOM yaitu "Unggul Dalam Trend Teknologi Informasi".
 |
| Samping AMIKOM |
Sebagai Perguruan Tinggi Swasta, AMIKOM mempunyai prestasi tersendiri, yaitu saat ini STMIK AMIKOM Yogyakarta sebagai Perguruan Tinggi Percontohan Dunia Model Private Entrepreneur oleh UNESCO sejak 2009. Prestasi - prestasi AMIKOM lainnya:
Internasional:
1. ASEAN Developer Citra Award - M. Suyanto, Prof. Dr, M.M
2. Nominator pada Asia Pacific ICT Alliance (APICTA) Awards - Arief Setyanto, S.Si, MT
3. The Best e-Practice Asia Pacific Economic Digital Opprtunity Center Award (ADOC) Award - Arief Setyanto, S.Si, MT
4. The Best e-Practice Asia Pacific Economic Digital Opprtunity Center Award (ADOC) Award - Kusrini, Dr., M.Kom
5. Nominator pada Asia Pacific ICT Alliance (APICTA) Awards - Andi Sunyoto, M.Kom
6. Nominator pada Asia Pacific ICT Award Alliance (APICTA) - Hendro Wibowo
7. Merit award pada Asia Pacific ICT Alliance (APICTA) Awards - Hanif Al Fatta, M.Kom
8. Nominator Urban Animation International Festival - M. Suyanto, Prof. Dr, M.M. dan Aryanto Yuniawan, A.Md
9. Semi Finalis ASEAN Anthem Direktorat Jendral Kerjasama ASEAN, Departemen Luar Negeri - Pandan P Purwacandra, S.Kom
Nasional:
1. Nominator Indonesia ICT Award (INAICTA) - Asro Nasiri, Drs, M.Kom dan Tohir Ismail, S.Kom
2. Nominator Indonesia ICT Award (INAICTA) - Andi Sunyoto, M.Kom
3. 2nd winner Indosat Wireless Information Communication (IWIC) Award - Andi Sunyoto, M.Kom
4. Merit Winner Indonesia ICT Award (INAICTA) - Aryanto Yuniawan, A.Md
5. Merit Award Indonesia ICT Award (INAICTA) - Arief Setyanto, S.Si, MT
6. Winner Integrated Research Result Award - Kusrini, Dr., M.Kom
7. RunnerUp Reserch LIPI Award - Kusrini, Dr., M.Kom
8. Winner Indonesia ICT Award (INAICTA) - Hendro Wibowo
 |
| Gedung 1 AMIKOM |
Prodi STMIK AMIKOM:
1. Teknik Informatika untuk jenjang Program Sarjana(S1)
2. Sistem Informasi untuk jenjang Program Sarjana(S1)
3. Manajemen Informatika untuk jenjang Program Diploma - III (D-3)
4. Teknik Informatika untuk jenjang Program Diploma-III(D-3)
5. Magister Teknik Informatika (S2)
VISI & MISI STMIK AMIKOM
STMIK AMIKOM Yogyakarta memiliki misi:
1. Menyelenggarakan pendidikan tinggi kelas dunia di bidang teknologi informasi dan komunikasi berbasis entrepreneurship.
2. Melaksanakan penelitian penelitian dalam bidang teknologi informasi dan komunikasi berkualitas dunia yang dapat berperan meningkatkan daya saing nasional.
3. Menyelenggarakan layanan pengabdian kepada masyarakat secara profesional dalam rangka ikut memecahkan persoalan dunia maupun nasional, terutama dalam bidang teknologi informasi dan komunikasi.
4. Menyelenggarakan pendidikan berstandar global melalui kemitraan dan jejaring nasional, regional maupun global.
STMIK AMIKOM Yogyakarta memiliki misi:
1. Menghasilkan lulusan yang berkualitas global, berjiwa entrepreneur dan profesional dalam disiplin ilmu teknologi informasi dan komunikasi.
2. Menghasilkan penelitian dan produk teknologi informasi dan komunikasi berkualitas global yang dapat berperan meningkatkan daya saing nasional.
3. Menyelenggarakan layanan pengabdian kepada masyarakat secara profesional dalam rangka ikut memecahkan persoalan global maupun nasional, terutama dalam bidang teknologi informasi dan komunikasi.
4. Menyelenggarakan pendidikan berstandar global melalui kemitraan dan jejaring nasional, regional maupun global.
Itulah tadi sedikit tentang STMIK AMIKOM Yogyakarta, bagi adik-adik blogger yang sudah hampir lulus sekolah. Saya merekomendasikan AMIKOM sebagai tempat menuntut ilmu anda selanjutnya. Dan mohon maaf apabila dalam memberikan info banyak kesalahan.
Keyword:
amikom, stmik, stmik amikom, stmik amikom yogyakarta, visi amikom, misi amikom, visi misi amikom, sejarah amikom, prestasi amikom,
Memasang Iklan AdsenseCamp
Pada artikel "Cara Mendaftar AdsenseCamp" yang lalu telah dibahas bagaimana cara untuk register / bergabung dengan salahsatu penyedia layanan AdSense yaitu AdsenseCamp. Nah setelah berhasil mendaftar, terus mau diapakan ?
Nah pada artikel kali Gudang Receh akan membagi cara bagaimana untuk memasang iklan AdsenseCamp ke blog anda. Berikut ini caranya:
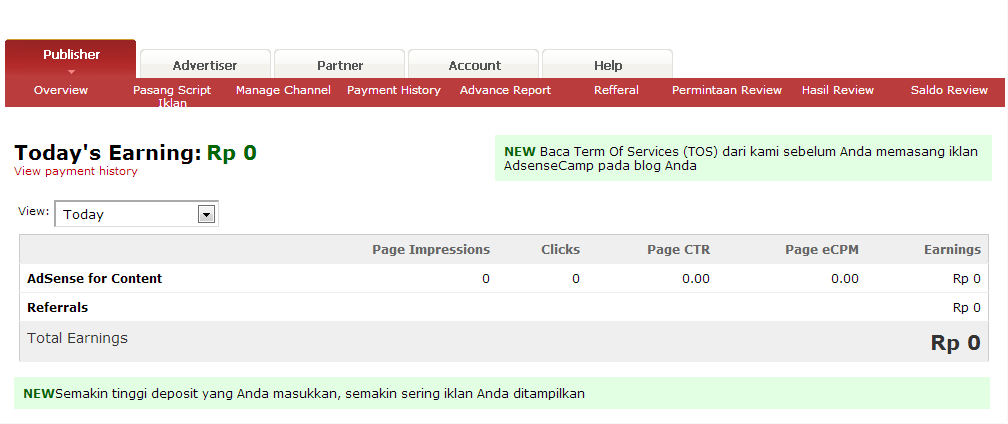
Pertama, Login ke AdsenseCamp dengan akun anda. Sehingga akan masuk ke dashboard akun anda seperti gambar di bawah ini.
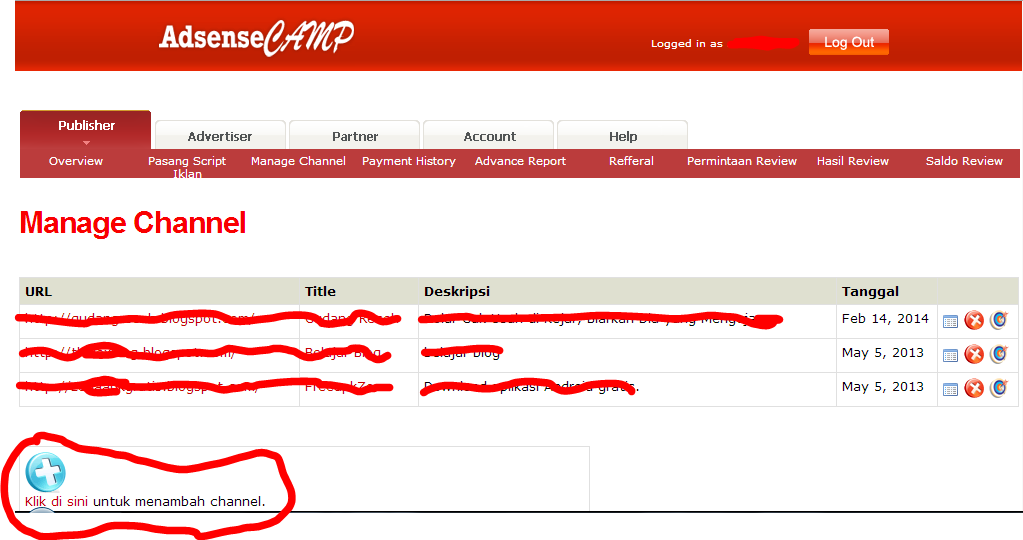
Arahkan pointer ke menu "Publisher" sehingga akan muncul menu dropdown, jangan terburu-buru memilih menu "Pasang Iklan Script". Gudang Receh merekomendasikan agar anda membuat channel blog anda dan menambahkan data-data pada channel tersebut. Pilih menu "Manage Channel".
(Gambar di atas sudah tersedia list beberapa channel dari blog Admin). Setelah muncul halaman tersebut, tinggal klik tanda + yang saya linkari merah tersebut.
Akan muncul form seperti gambar di atas. Isikan data-data yang diperlukan tentang blog anda. Judul, deskripsi, alamat blog, dst. Setelah form terisi semua, klik SAVE. Setelah channel tersimpan, arahkan lagi pointer ke menu Publisher, barulah pilih menu "Pasang Script Iklan".
Pilih tampilan iklan yang akan di tampilkan pada blog anda, sesuaikan dengan warna dan ukuran blog anda agar iklan terlihat rapi. Setelah dipilih, kemudian klik "Pilih Tampilan Iklan ini" lalu akan menampilkan kode html iklan tersebut.
Copy script tersebut, lalu paste di blog anda baik di widget HTML/Javascript, juga dapat anda taruh pada sela-sela artikel anda.
Begitulah tadi cara memasang iklan AdsenseCamp pada blog anda. Semoga bermanfaat dan selamat mencoba.
Keyword:
pasang iklan, pasang iklan adsensecamp, cara memasang iklan, cara pasang iklan,cara memasang iklan adsensecamp, cara pasang iklan adsensecamp, adsensecam, iklan adsensecam,
Nah pada artikel kali Gudang Receh akan membagi cara bagaimana untuk memasang iklan AdsenseCamp ke blog anda. Berikut ini caranya:
Pertama, Login ke AdsenseCamp dengan akun anda. Sehingga akan masuk ke dashboard akun anda seperti gambar di bawah ini.
 |
| Dashboard Adsensecamp |
 |
| Manage Channel |
 |
| Add Channel |
Pilih tampilan iklan yang akan di tampilkan pada blog anda, sesuaikan dengan warna dan ukuran blog anda agar iklan terlihat rapi. Setelah dipilih, kemudian klik "Pilih Tampilan Iklan ini" lalu akan menampilkan kode html iklan tersebut.
 |
| Kode HTML |
Begitulah tadi cara memasang iklan AdsenseCamp pada blog anda. Semoga bermanfaat dan selamat mencoba.
Keyword:
pasang iklan, pasang iklan adsensecamp, cara memasang iklan, cara pasang iklan,cara memasang iklan adsensecamp, cara pasang iklan adsensecamp, adsensecam, iklan adsensecam,
Cara Mendaftar AdsenseCamp
Seperti yang telah dibahas kemarin dalam artikel Adsense, AdsenseCamp adalah salah satu dari sekian banyak dari penyedia layanan Adsense yaitu AdsenseCamp. Mengapa Gudang Receh memilih AdsenseCamp untuk dibahas ?
- Karena persyaratan di AdsenseCamp sangat mudah untuk di penuhi.
- Karena AdsenseCamp adalah salah satu penyedia layanan Adsense dari Indonesia. Kita patut bangga dengan produk negeri sendiri dan juga memudahkan dalam pembayaran komisinya.
- Karena Gudang Receh juga menggunakan AdsenseCamp.
Pada posting kali ini Gudang Receh akan mencoba membantu anda para blogger untuk mendaftarkan blog anda ke AdsensCamp. Langsung saja simak cara-caranya.
Langkah pertama kunjungi http://adsensecamp.com/ lalu pilih "Create Publisher Account" atau langsung kunjungi halaman ini.
 |
| Form Register |
Setelah proses pendaftaran berhasil, maka yang harus anda lakukan adalah verifikasi akun anda melalui email.
 |
| Dashboard |
Jika akun telah di verifikasi maka anda akan masuk ke menu "Dashboard". Arahkan pointer anda ke menu "Account", lalu akan ada menu dropdown seperti gambar di atas. Sesuaikan data diri maupun data bank anda dengan menu tersebut. Untuk cara memasang iklannya, simak di artikel ini.
Cukup mudah bukan, segera daftarkan blog anda ke AdsenseCamp dan dapatkan komisinya.

Keyword:
cara mendaftar adsensecamp, cara daftar adsensecamp, daftar adsensecamp, register adsensecamp, register to adsensecamp, adsensecamp, daftar, komisi,
Adsense
Pada artikel kali ini Gudang Receh akan membahas tentang AdSense. Apa itu AdSense ? Mari simak penjelasannya. AdSense adalah suatu bentuk kerjasama antara Advertiser, pihak penyalur, dan Publisher dengan internet sebagai medianya. Sistem dari program adsense ini adalah, Publisher yang telah disetujui keanggotaannya oleh pihak penyalur, dapat menampilkan iklan yang di sediakan pada web / blog mereka, intinya Publisher adalah penampil iklan. Sedangkan Advertiser adalah pihak yang mengiklankan produknya, melalui perantara jasa pihak penyalur, maka terjadilah suatu kerjasama yang di sebut dengan sistem Adsense.
Untuk payment, kebanyakan AdSense yang ada internet menggunakan sistem PPC (Pay Per Click). Aturan mainnya yaitu, apabila seorang pengunjung / visitor pada web / blog seorang publisher mengeklik suatu iklan yang telah di tampilkan oleh publisher, maka publisher tersebut akan mendapatkan komisi dari pihak penyalur. Namun perlu diingat, sebagai publisher, jangan mengeklik iklan anda sendiri, selain tidak ada antungnya, kemungkinan anda sebagai publisher malah bisa di banned keanggotaannya. Namun semua tergantung pada peraturan pihak penyalur adsense yang anda gunakan.
Beberapa contoh situs penyedia layanan AdSense:
1. Google AdSense.
Yang satu ini mungkin adalah penyedia layanan AdSense paling terkenal sedunia, tidak bisa di bohongi karena memang pengguna Google AdSense memang sangat banyak di seluruh belahan dunia. Kelebihan dari Google AdSense sendiri adalah pada bayaran yang akan di berikan pada publisher lebih banyak daripada penyedia layanan AdSense. Namun karena itu juga maka pihak Google AdSense menerapkan peraturan yang sangat ketat bagi publisher yang akan menggunakan layanan tersebut. Beberapa aturan yang memang sangat ketat contohnya seperti:
- Konten yang di posting oleh publisher tidak mengandung unsur SARA, judi, pornografi, pembajakan, dll.
- Jumlah posting harus mencapai batas tertentu agar bisa mendaftar ke Google AdSense.
- Jumlah visitor juga harus mencapai target yang ditentukan perbulanna.
2. AdsenseCamp
AdsenseCamp adalah salahsatu penyedia layanan AdSense yang juga sangat terkenal bagi kalangan blogger. Terkenal karena bayaran yang di berikan juga lumayan banyak, namun jelas masih kalah jika dibandingkan dengan Google AdSense. Kelebihan dari AdsenseCamp ini adalah kebalikan dari Google Adsense, yaitu tidak terlalu banyak aturan. Namun untuk aturan seperti, Konten yang di posting oleh publisher tidak mengandung unsur SARA, judi, pornografi, pembajakan, dll tetap akan berlaku disini, bahkan di setiap penyedia layanan AdSense lainnya. Juga tidak boleh memodifikasi script yang diberikan oleh AdSenseCamp. Oh iya, AdSenseCamp ini adalah salahsatu penyedia AdSense dari Indonesia, yang kantornya ada di Jogja.
3. Chitika
Untuk yang ini, saya belum terlalu kenal dengan sistem dan persyaratan-persyaratannya. Namun hampir-hampir mirip dengan AdSenseCamp.
Sebenarnya masih banyak penyedia AdSense lainnya yang mempunyai kelebihan dan kekurangannya masing-masing. Namun yang saya sebutkan diatas adalah penyedia-penyedia layanan AdSense yang sudah pernah saya coba. Untuk cara mendaftar dan cara memasang iklan di blog, akan dibahas pada artikel selanjutnya. Terimakasih telah meluangkan waktu untuk membaca artikel ini.
Keyword:
adsense, adsensecamp, google adsense, adsense adalah, apa itu adsense, publisher, advertiser, receh, cari uang, cari receh, gudang receh,
Untuk payment, kebanyakan AdSense yang ada internet menggunakan sistem PPC (Pay Per Click). Aturan mainnya yaitu, apabila seorang pengunjung / visitor pada web / blog seorang publisher mengeklik suatu iklan yang telah di tampilkan oleh publisher, maka publisher tersebut akan mendapatkan komisi dari pihak penyalur. Namun perlu diingat, sebagai publisher, jangan mengeklik iklan anda sendiri, selain tidak ada antungnya, kemungkinan anda sebagai publisher malah bisa di banned keanggotaannya. Namun semua tergantung pada peraturan pihak penyalur adsense yang anda gunakan.
Beberapa contoh situs penyedia layanan AdSense:
1. Google AdSense.
Yang satu ini mungkin adalah penyedia layanan AdSense paling terkenal sedunia, tidak bisa di bohongi karena memang pengguna Google AdSense memang sangat banyak di seluruh belahan dunia. Kelebihan dari Google AdSense sendiri adalah pada bayaran yang akan di berikan pada publisher lebih banyak daripada penyedia layanan AdSense. Namun karena itu juga maka pihak Google AdSense menerapkan peraturan yang sangat ketat bagi publisher yang akan menggunakan layanan tersebut. Beberapa aturan yang memang sangat ketat contohnya seperti:
- Konten yang di posting oleh publisher tidak mengandung unsur SARA, judi, pornografi, pembajakan, dll.
- Jumlah posting harus mencapai batas tertentu agar bisa mendaftar ke Google AdSense.
- Jumlah visitor juga harus mencapai target yang ditentukan perbulanna.
2. AdsenseCamp
AdsenseCamp adalah salahsatu penyedia layanan AdSense yang juga sangat terkenal bagi kalangan blogger. Terkenal karena bayaran yang di berikan juga lumayan banyak, namun jelas masih kalah jika dibandingkan dengan Google AdSense. Kelebihan dari AdsenseCamp ini adalah kebalikan dari Google Adsense, yaitu tidak terlalu banyak aturan. Namun untuk aturan seperti, Konten yang di posting oleh publisher tidak mengandung unsur SARA, judi, pornografi, pembajakan, dll tetap akan berlaku disini, bahkan di setiap penyedia layanan AdSense lainnya. Juga tidak boleh memodifikasi script yang diberikan oleh AdSenseCamp. Oh iya, AdSenseCamp ini adalah salahsatu penyedia AdSense dari Indonesia, yang kantornya ada di Jogja.
3. Chitika
Untuk yang ini, saya belum terlalu kenal dengan sistem dan persyaratan-persyaratannya. Namun hampir-hampir mirip dengan AdSenseCamp.
Sebenarnya masih banyak penyedia AdSense lainnya yang mempunyai kelebihan dan kekurangannya masing-masing. Namun yang saya sebutkan diatas adalah penyedia-penyedia layanan AdSense yang sudah pernah saya coba. Untuk cara mendaftar dan cara memasang iklan di blog, akan dibahas pada artikel selanjutnya. Terimakasih telah meluangkan waktu untuk membaca artikel ini.
Keyword:
adsense, adsensecamp, google adsense, adsense adalah, apa itu adsense, publisher, advertiser, receh, cari uang, cari receh, gudang receh,
Kombinasi Ampuh Adfly dan Tusfiles
Di artikel sebelum ini Gudang Receh telah menjelaskan tentang 2 cara dari sekian banyak cara meraup receh dari internet, pertama dengan short link, dan yang kedua dengan download hoasting (begitulah saya menyebutnya). Pada artikel kali ini Gudang Receh akan memberikan tips / trik untuk mengkombinasikan kedua cara tersebut sehingga menjadi senjata yang ampuh untuk mengeruk recehan dari initernet.
Cara ini bisa di terapkan melalui blog maupun social media. Pertama, anda harus sudah mempunyai akun di kedua layanan tersebut, untuk contoh artikel ini saya menggunakan Adfly untuk short linknya, dan Tusfiles untuk download hostingnya. Bagi yang belum mendaftar, klik disini untuk panduan mendaftar Adfly, dan disini untuk panduan mendaftar Tusfiles.
Selanjutnya login ke Tusfiles dan Adfly juga. Untuk mempermudah, klik disini untuk login ke Adfly, dan klik disini untuk login ke Tusfiles. Buka tab Tusfiles, upload file yang akan anda bagikan ke blog atau social media, setelah file terupload akan ada link dari file tersebut, copy link tersebut (paling atas).
Setelah itu, buka tab Adfly, lalu paste link dari Tusfiles tadi ke kolom yang di sediakan, dan "shrink" link tersebut. Setelah link baru keluar, copy link tersebut.
Jika anda menggunakan Social Media untuk sharing link tersebut, cukup paste link tersebut ke form status (Facebook), tweet (Tweeter), maupun Social Media lain. Jangan lupa berikan deskripsi yang menarik.
Namun jika anda menggunakan blog sebagai media sharing link tersebut, tulislah sesuatu tentang file yang anda bagikan tersebut, supaya menambah nilai dari file tersebut, sehingga pembaca juga akan paham dengan file yang anda bagikan. Contohnya seperti postingan FreeapkZone di bawah ini.
Itulah tadi sedikit tutorial tentang bagaimana menggabungkan antara Shortlink dan Download hosting, semoga bermanfaat dan selamat mencoba.
Keyword:
adfly, tusfiles, short link, download hosting, download, kombinasi ampuh, kombinasi,
Tusfilses. Daftar, Upload File Anda, dan Panen Recehnya.
Hay Pengunjung, apa kabar ? Sudah berapakah penghasilan dari Short link anda ? Masih kurang puas ? Kalo masih kurang puas masih ada banyak cara untuk cari penghasilan dari internet. Salah satunya yaitu Download Hosting. Tusfiles adalah salah satu dari beberapa download hosting gratis yang memberikan komisi pada usernya. Namun bukan jika kita mengupload file kesana lantas langsung dapat komisi.
Aturan mainnya begini, Setiap file yang anda upload di download oleh 1000 pendownload, maka anda bisa hasilkan $10 dari file anda tersebut. Namun juga perlu di ingat, seperti shortlink di Adfly kemarin, tidak berlaku (dapat komisi) apabila di download oleh uploader sendiri. Lalu bagaimana kita bisa dapatkan downloader yang banyak ? Baca artikelnya disini.
Pada artikel kali ini saya hanya akan membahas bagaimana cara untuk mendaftar di Tusfiles, situs download hosting gratis yang keren ini. Mari simak langkah-langkahnya.
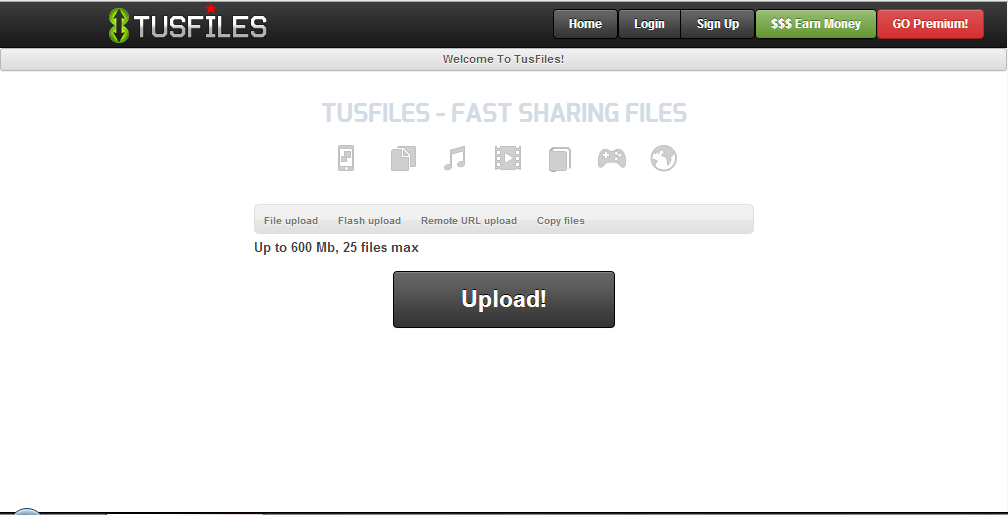
Pertama, buka http://tusfiles.net atau klik link ini. Setelah halaman terbuka, kurang lebih tampilannya akan seperti gambar di atas. Lalu klik "Sign Up".
Isikan data-data yang diminta Tusfiles, isi dengan lengkapa tanpa terkecuali. Jangan lupa isikan kode & jangan lupa juga centang pada "I have read and I agree the Terms of Use". Anda juga bisa register menggunakan akun Facebook, Twitter, ataupun akun Google anda juga.
Setelah berhasil, terdaftar tanpa ada masalah, yang harus anda lakukan hanya tinggal verifikasi email yang digunakan untuk mendaftar seperti biasanya. Setelah di verifikasi, maka akun anda sudah aktif dan sudah bisa mengupload file-file yang akan anda gunakan untuk meraup keuntungan dengan itu.
Perlu di ketahui juga bahwa di Tusfiles juga menyediakan fasilitas Short Link / Short URL untuk menuju ke Download page, dan fungsi dari short link page tersebut adalah untuk menampilkan iklan-iklan anda jika anda mempunyai iklan yang akan di tampilkan.
Selamat mencoba.
Selamat mencoba.
Keyword:
tusfiles, daftar tusfiles, mendaftar tusfiles, mendaftar di tusfiles, register tusfiles, cara daftar tusfiles, download, short link,
Cara Mendaftar di Adfly dan Dapatkan Komisinya
Sesuai dengan artikel "Kumpulkan Receh Dengan Short Link / Short URL" kemarin yang membahas tentang beberapa situs penyedia layanan Short Link / Short URL. Artikel kali ini bisa di katakan berkaitan dengan artikel kemarin. Di artikel kali ini saya akan membahas salah satu dari beberapa penyedia layanan Short Link yang saya bahas kemarin, yaitu "Adfly". Tanpa banyak basa-basi, langsung saja saya bagikan cara mendaftar di Adfly.
Langkah-langkah
Pertama, buka http://adf.ly/ (langsung klik saja). Setelah halaman termuat, tampilannya akan seperti gambar di atas. Kemudian klik "Join Now".
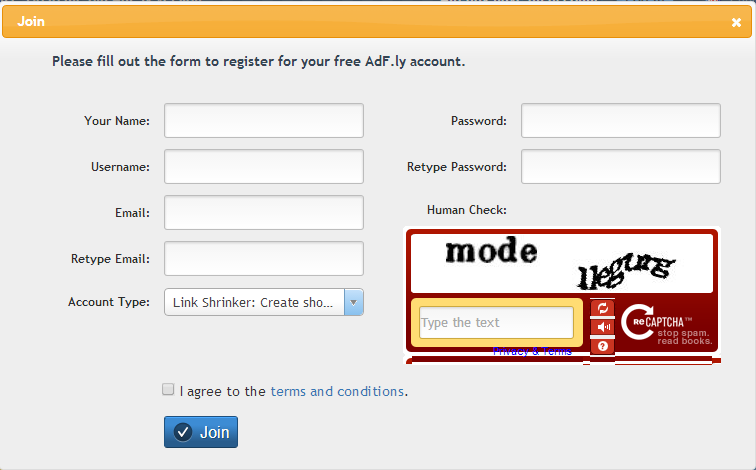
Setelah di klik, maka tampilannya akan seperti gambar di bawah ini.
Isikan data-data yang diminta dengan lengkap tanpa terkecuali. Jangan lupa isikan juga kode Captcha & jangan lupa juga untuk memberi tanda centang pada "I agree to the terms and conditions". Setelah itu langsung klik "Join" atau juga bisa tekan Enter pada keyboard anda.
Setelah itu tinggal proses verivikasi E-mail anda. Caranya juga sangat mudah, buka akun email anda, buka email dari Adfly, lalu klik pada link verivikasi.
Begitulah tadi cara mendaftar ke Adfly, sangat mudah bukan ? Setelah akun terdaftar maka anda sudah dapat membuat short link yang apabila dikunjungi oleh orang lain, anda akan mendapat komisi dari Adfly. Lalu bagikan link anda "Shrink" tadi. Selamat mencoba dan jika anda ingin tau tentang cara bagaimana pengoptimalan short link ini, silahkan klik disini.
Keyword:
shortlink, short url, adfly, shortlink adfly, daftar adfly, cara daftar adfly, mendaftar adfly, membuat shortlink, cari receh, cari uang dari internet, bisnis online, komisi adfly, upah adfly, cara mendaftar, register adfly,
Kumpulkan Receh Dengan Short Link / Short URL
Ini adalah posting pertama dari Gudang Receh, yang akan membahas sedikit tentang Short Link / Short URL. Memang bisa disebut Short Link, bisa juga disebut Short URL, intinya sama namun saya lebih suka menyebutnya Short Link. Short Link adalah sebuah Link / URL yang sama seperti Link biasa, namun di pendekkan agar simple dan menghemat waktu. Misalnya saja http://gudangreceh.blogspot.com menjadi http://adf.ly/dWxFV, lebih pendek dan skematis. Namun kelemahannya adalah sulit untuk dihafal karena link tersebut tidak dapat dibaca, juga besar kecilnya huruf berpengaruh pada penulisannya.
Yang saya bahas disini bukan kelebihan atau kelemahan dari short link tersebut. Melainkan cara memanfaatkan shortlink tersebut untuk menghasilkan recehan. Sebelumnya jangan meremehkan dulu sistem ini walaupun recehan. Karena sesuatu yang besar, awalnya di mulai dari kecil dahulu. Karena memang sistem shortlink ada yang gratis, dan juga ada yang membayar usernya. Contoh untuk yang gratis yaitu Google URL Shortner, dan juga masih banyak lainnya. Dan contoh untuk yang memberi receh pada penggunanya yang terdaftar yaitu Adfly, Bitly, bc.vc, dan juga masih banyak lagi penyedia layanan short link lainnya.
Cara membuat short link:
Berikut ini sedikit tutorial kecil untuk membuat short link pada 2 penyedia layanan short link yang berbeda.
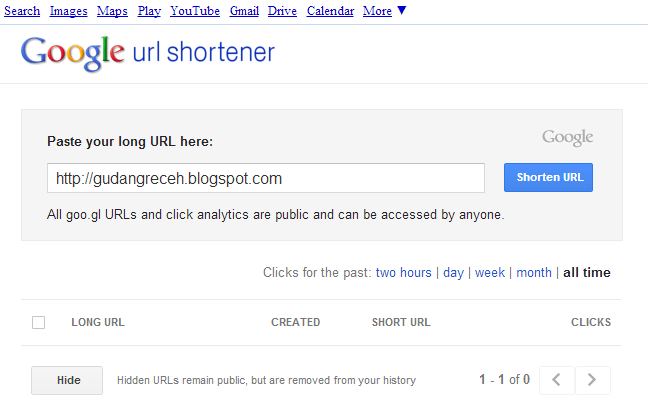
Yang pertama menggunakan Google URL Shortner. Untuk membukanya sialahkan klik link ini goo.gl. Setelah halaman tersebut terbuka, anda hanya tinggal mengcopy link yang akan di pendekkan ke form yang telah disediakan. Kemudian paste ke form tersebut, lalu klik "Shorten URL".
Cara membuat short link:
Berikut ini sedikit tutorial kecil untuk membuat short link pada 2 penyedia layanan short link yang berbeda.
Yang pertama menggunakan Google URL Shortner. Untuk membukanya sialahkan klik link ini goo.gl. Setelah halaman tersebut terbuka, anda hanya tinggal mengcopy link yang akan di pendekkan ke form yang telah disediakan. Kemudian paste ke form tersebut, lalu klik "Shorten URL".
 |
| Google URL Shortner |
 |
| Hasil |
Ke 2 di Adfly. Untuk pengguna yang belum mendaftar, caranya hampir sama dengan di Google URL Shortner. Sedangkan agar dapat komisi dari Adfly, maka anda harus punya akun terlebih dahulu. Caranya bisa dilihat disini.
Beginilah aturan mainnya. Setiap short link yang kita buat di kunjungi oleh orang, maka kita dapat komisi sekitar 50 - 100 perak jika di rupiah kan. Namun jangan berharap komisi anda akan bertambah jika anda klik sendiri. User yang terdaftar tetap dapat mengunjungi link yang dibuatnya namun tidak akan menambah komisi yang diberikan oleh pihak Adfly.
Keyword:
cara membuat shortlink, cara membuat short url, adfly, bcvc, bitly, cari uang di internet, cari receh, cari receh di internet, cari dolar, cari duit, cari duit online, google shortlink, google shorten url, membuat shortlink adfly,
Keyword:
cara membuat shortlink, cara membuat short url, adfly, bcvc, bitly, cari uang di internet, cari receh, cari receh di internet, cari dolar, cari duit, cari duit online, google shortlink, google shorten url, membuat shortlink adfly,





















 Iptekini
Iptekini

